mat-card is a content container for text, photos, and actions in the context of a single subject.
mat-elevation-z adds shadow to the element.
How to reproduce it
<div class="mat-app-background container">
<mat-card class="mat-elevation-z8">
<mat-card-header>
<app-header></app-header>
</mat-card-header>
<mat-card-content>
<router-outlet></router-outlet>
</mat-card-content>
</mat-card>
</div>
BUG
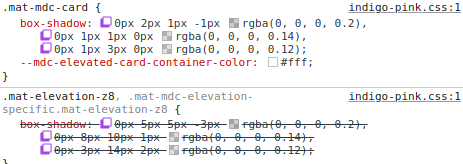
.mat-mdc-card overrides .mat-elevation-z

Solution
Add mat-mdc-elevation-specific CSS class.
<div class="mat-app-background container">
<mat-card class="mat-mdc-elevation-specific mat-elevation-z8">
<mat-card-header>
<app-header></app-header>
</mat-card-header>
<mat-card-content>
<router-outlet></router-outlet>
</mat-card-content>
</mat-card>
</div>







